How To Draw For Loop In Stack Frame ?
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Make it.
- What's new in Photoshop
- Edit your outset photograph
- Create documents
- Photoshop | Common Questions
- Photoshop arrangement requirements
- Migrate presets, actions, and settings
- Become to know Photoshop
- Photoshop and Adobe services
- Photoshop and Adobe Stock
- Creative Deject Libraries
- Creative Cloud Libraries in Photoshop
- Use the Impact Bar with Photoshop
- Work with Illustrator artwork in Photoshop
- Use the Capture in-app extension in Photoshop
- Grid and guides
- Creating actions
- Undo and history
- Default keyboard shortcuts
- Touch on capabilities and customizable workspaces
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Become to know the workspace
- System requirements | Photoshop on the iPad
- Create, open up, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your blended with Curves
- Utilize transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as yous create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop
- Work with Camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Fire
- Photoshop on the web beta
- Common questions | Photoshop on the spider web beta
- Introduction to the workspace
- Organization requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the web beta
- Open and piece of work with cloud documents
- Collaborate with stakeholders
- Apply limited edits to your cloud documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop deject documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your cloud documents
- Share files and comment in-app
- Workspace
- Workspace nuts
- Create documents
- Apply the Touch Bar with Photoshop
- Microsoft Dial support in Photoshop
- Tool galleries
- Performance preferences
- Use tools
- Bear on gestures
- Bear on capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Quickly share your creations
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Identify files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Web, screen, and app design
- Photoshop for design
- Artboards
- Device Preview
- Copy CSS from layers
- Slice spider web pages
- HTML options for slices
- Modify piece layout
- Piece of work with web graphics
- Create web photo galleries
- Image and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker mistake | Opening images
- Viewing multiple images
- Customize colour pickers and swatches
- High dynamic range images
- Lucifer colors in your paradigm
- Convert betwixt color modes
- Colour modes
- Erase parts of an paradigm
- Blending modes
- Choose colors
- Customize indexed color tables
- Epitome information
- Distort filters are unavailable
- Nigh color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Color bandage
- Add together a conditional fashion change to an action
- Add together swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Utilize Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate prototype assets from layers
- Piece of work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Alloy Layers
- Marshal and distribute layers
- Re-create CSS from layers
- Load selections from a layer or layer mask'due south boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Blended
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Go started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an image
- Suit pixel selections
- Catechumen between paths and option borders
- Channel basics
- Move, re-create, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha channel masks
- Select the epitome areas in focus
- Duplicate, split up, and merge channels
- Aqueduct calculations
- Selection
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Consign color lookup tables
- Adapt image sharpness and mistiness
- Empathize color adjustments
- Apply a Brightness/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adapt hue and saturation
- Adjust vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Apply special color effects to images
- Enhance your image with color rest adjustments
- Loftier dynamic range images
- View histograms and pixel values
- Match colors in your image
- How to crop and straighten photos
- Convert a color image to black and white
- Aligning and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Adjust colour and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Filter
- Blur
- Dodge or burn image areas
- Make selective color adjustments
- Supervene upon object colors
- Adobe Camera Raw
- Camera Raw arrangement requirements
- What's new in Camera Raw
- Introduction to Camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Camera Raw
- How to make non-destructive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Camera Raw settings
- Open up, procedure, and salve images in Photographic camera Raw
- Repair images with the Enhanced Spot Removal tool in Photographic camera Raw
- Rotate, ingather, and suit images
- Accommodate color rendering in Camera Raw
- Characteristic summary | Adobe Photographic camera Raw | 2022 releases
- New features summary
- Process versions in Photographic camera Raw
- Make local adjustments in Camera Raw
- Epitome repair and restoration
- Remove objects from your photos with Content-Aware Fill up
- Content-Enlightened Patch and Motion
- Retouch and repair photos
- Right image baloney and noise
- Bones troubleshooting steps to fix nearly issues
- Image transformations
- Transform objects
- Adjust ingather, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Point
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Paint symmetrical patterns
- Depict rectangles and modify stroke options
- Well-nigh drawing
- Draw and edit shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Slope interpolation
- Fill and stroke selections, layers, and paths
- Depict with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage blueprint libraries and presets
- Depict or pigment with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Castor
- Paint with a design
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type furnishings
- Edit text
- Line and grapheme spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create blazon
- Text Engine error using Type tool in Photoshop | Windows 8
- Globe-Ready composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and animation overview
- Preview video and animations
- Pigment frames in video layers
- Import video files and paradigm sequences
- Create frame animations
- Artistic Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Utilize the Liquify filter
- Use the Blur Gallery
- Filter nuts
- Filter effects reference
- Add Lighting Furnishings
- Use the Adaptive Wide Angle filter
- Use the Oil Paint filter
- Layer effects and styles
- Apply specific filters
- Smudge image areas
- Saving and exporting
- Save your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Motility designs betwixt Photoshop and Illustrator
- Save and export video and animations
- Save PDF files
- Digimarc copyright protection
- Save your files in Photoshop
- Printing
- Impress 3D objects
- Print from Photoshop
- Print with color management
- Contact Sheets and PDF Presentations
- Print photos in a picture package layout
- Print spot colors
- Duotones
- Print images to a commercial press printing
- Improve color prints from Photoshop
- Troubleshoot printing bug | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage deportment
- Add conditional actions
- Near actions and the Actions console
- Record tools in actions
- Add a conditional fashion alter to an activity
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Agreement color direction
- Keeping colors consistent
- Colour settings
- Work with color profiles
- Color-managing documents for online viewing
- Colour-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Acquire nearly content credentials
- Identity and provenance for NFTs
- Connect accounts for creative attribution
- 3D and technical imaging
- Photoshop 3D | Common questions around discontinued 3D features
- Creative Cloud 3D Animation (Preview)
- Print 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Paradigm stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an image
- Combine and convert 3D objects
- 3D texture editing
- Suit HDR exposure and toning
- 3D panel settings
For Photoshop versions earlier than Photoshop CC, some functionality discussed in this commodity may be available just if you lot accept Photoshop Extended. Photoshop does non have a separate Extended offer. All features in Photoshop Extended are part of Photoshop.
Frame animation workflow
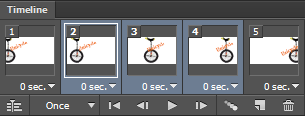
In Photoshop, you use the Timeline panel to create animation frames. Each frame represents a configuration of layers.

To create frame-based animations in Photoshop, utilise the following general workflow.
If they are non already visible, open up the Timeline, and Layers panels. Make sure the Timeline panel is in frame blitheness mode. In the middle of the Timeline console, click the downpointing arrow to choose Create Frame Animation and then click the button next to the pointer.
Add together a layer or convert the background layer.
Considering a groundwork layer cannot be animated, add a new layer or convert the background layer to a regular layer. See Catechumen background and layers.
Add content to your animation.
If your blitheness includes several objects that are animated independently, or if you want to change the color of an object or completely modify the content in a frame, create the objects on dissever layers.
Add a frame to the Timeline panel.
Edit the layers for the selected frame.
-
Turn visibility on and off for different layers.
-
Change the position of objects or layers to make layer content move.
-
Alter layer opacity to make content fade in or out.
-
Alter the blending mode of layers.
-
Add a style to layers.
Photoshop provides tools for keeping characteristics of a layer the same across frames. See Unifying layer properties in animation frames.
Add more frames and edit layers every bit needed.
The number of frames you tin can create is express just by the amount of system memory available to Photoshop.
You can generate new frames with intermediate changes betwixt two existing frames in the panel using the Tween command. This is a quick mode to make an object movement across the screen or to fade in or out. See Create frames using tweening.
Ready frame filibuster and looping options.
You can assign a delay time to each frame and specify looping so that the animation runs once, a certain number of times, or continuously. See Specify a delay time in frame animations and Specify looping in frame animations.
Employ the controls in the Timeline panel to play the animation as you create it. Then use the Salvage For Web command to preview the blitheness in your web browser.
Optimize the animation for efficient download.
There are unlike options for saving your frame animation:
-
Save as an animated GIF using the Relieve For Web command.
-
Salvage in Photoshop (PSD) format so you tin do more than piece of work on the animation later.
-
Salve as an image sequence, QuickTime flick, or equally separate files. Run across also Export video files or prototype sequences.
Add frames to an animation
Adding frames is the first step in creating an animation. If you have an image open, the Timeline panel displays the image as the first frame in a new animation. Each frame you add starts as a duplicate of the preceding frame. You lot then brand changes to the frame using the Layers panel.
-
Make sure the Timeline console is in frame blitheness mode.
-
Click the Indistinguishable Selected Frames button
 .
.
Select blitheness frames
Before you tin piece of work with a frame, y'all must select it every bit the current frame. The contents of the current frame appear in the document window.
In the Timeline panel, the electric current frame is indicated past a narrow edge (inside the shaded selection highlight) around the frame thumbnail. Selected frames are indicated by a shaded highlight around the frame thumbnails.
Select one blitheness frame
-
Practice ane of the following in the Timeline panel:
-
Click a frame.
-
Click the Select Next Frame button
 to select the next frame in the series equally the electric current frame.
to select the next frame in the series equally the electric current frame. -
Click the Select Previous Frame push button
 to select the previous frame in the series as the current frame.
to select the previous frame in the series as the current frame. -
Click the Select Get-go Frame button
 to select the offset frame in the series as the electric current frame.
to select the offset frame in the series as the electric current frame.
-
Select multiple animation frames
-
In the Timeline panel, practise 1 of the following:
-
To select contiguous multiple frames, Shift-click a second frame. The 2d frame and all frames between the first and 2nd are added to the selection.
-
To select discontiguous multiple frames, Ctrl‑click (Windows) or Command-click (Mac OS) additional frames to add those frames to the choice.
-
To select all frames, cull Select All Frames from the panel menu.
-
To deselect a frame in a multiframe choice, Ctrl-click (Windows) or Control-click (Mac OS) that frame.
-
Edit blitheness frames
-
In the Timeline panel, select ane or more than frames.
-
- To edit the content of objects in animation frames, use the Layers panel to modify the layers in the image that affect that frame.
- To change the position of an object in an animation frame, select the layer containing the object in the Layers panel and drag it to a new position.
You lot can select and change the position of multiple frames. However, if you elevate multiple discontiguous frames, the frames are placed contiguously in the new position.
- To contrary the order of animation frames, cull Reverse Frames from the panel menu.
The frames you want to contrary do not have to be contiguous; y'all can reverse any selected frames.
-
To delete selected frames, choose Delete Frame from the Timeline panel carte or click the Delete icon
 , then click Yes to confirm the deletion. Yous can also drag the selected frame onto the Delete icon.
, then click Yes to confirm the deletion. Yous can also drag the selected frame onto the Delete icon.
Unify layer backdrop in animation frames
The unify buttons (Unify Layer Position, Unify Layer Visibility, and Unify Layer Style) in the Layers panel make up one's mind how the changes you make to attributes in the agile animation frame utilize to the other frames in the same layer. When a unify push is selected, that aspect is changed in all the frames in the active layer; when that button is deselected, changes utilise to simply the active frame.
The Propagate Frame i option in the Layers panel as well determines how the changes you make to attributes in the first frame will apply to the other frames in the same layer. When it is selected, y'all can change an attribute in the offset frame, and all subsequent frames in the agile layer will change in relation to the first frame (and preserve the blitheness y'all have already created).
Unify layer properties
-
In the Timeline panel, change the aspect to one frame.
Propagate Frame 1
-
In the Layers panel, select the Propagate Frame 1 option.
-
In the Timeline console, change the attribute for the start frame.
The inverse aspect is practical (in relation) to all subsequent frames in a layer.
Y'all tin can also propagate frames by Shift-selecting any sequent group of frames in the layer and changing an attribute in any of the selected frames.
-
Choose Blitheness Options from the Layers panel menu, and and so choose one of the following:
Automated
Displays the unify layers buttons when the Timeline panel is open.
Ever Show
Displays the unify layers buttons whether the Timeline panel is open or airtight.
Always Hide
Hides the unify layers buttons whether the Timeline panel is open or closed.
Copy frames with layer properties
To empathize what happens when you copy and paste a frame, think of a frame as a duplicate version of an image with a given layer configuration. When you copy a frame, you re-create the configurations of layers (including each layer'southward visibility setting, position, and other properties). When yous paste a frame, you utilize that layer configuration to the destination frame.
-
Select one or more frames you want to copy in the Timeline panel.
-
Cull Copy Frame(s) from the panel bill of fare.
-
Select a destination frame or frames in the current animation or another animation.
-
Choose Paste Frame(s) from the panel carte.
-
Replace Frames
Replaces the selected frames with the copied frames. No new layers are added. The properties of each existing layer in the destination frames are replaced by those of each copied layer. When y'all paste frames between images, new layers are added to the prototype; nevertheless, only the pasted layers are visible in the destination frames (the existing layers are hidden).
Paste Over Selection
Adds the contents of the pasted frames as new layers in the epitome. When you lot paste frames into the same image, using this option doubles the number of layers in the prototype. In the destination frames, the newly pasted layers are visible, and the original layers are hidden. In the non-destination frames, the newly pasted layers are hidden.
Paste Earlier Option or Paste After Selection
Adds the copied frames before or after the destination frame. When y'all paste frames between images, new layers are added to the image; however, only the pasted layers are visible in the new frames (the existing layers are hidden).
-
(Optional) To link pasted layers in the Layers panel, select Link Added Layers.
This choice works simply when pasting frames into another document. Select it when you programme to reposition the pasted layers as a unit.
Create frames using tweening
The term tweening is derived from "in betweening," the traditional animation term used to describe this process. Tweening (also called interpolating) significantly reduces the time required to create animation furnishings such every bit fading in or fading out, or moving an chemical element beyond a frame. You can edit tweened frames individually later you create them.
Y'all utilize the Tween command to automatically add or modify a series of frames between ii existing frames—varying the layer properties (position, opacity, or upshot parameters) evenly betwixt the new frames to create the appearance of movement. For case, if y'all want to fade out a layer, gear up the opacity of the layer in the starting frame to 100%; then set the opacity of the same layer in the ending frame to 0%. When you tween between the ii frames, the opacity of the layer is reduced evenly beyond the new frames.

-
To utilise tweening to a specific layer, select information technology in the Layers console.
-
Select a single frame or multiple contiguous frames.
-
If you select a single frame, you cull whether to tween the frame with the previous frame or the next frame.
-
If you lot select two contiguous frames, new frames are added between the frames.
-
If you select more than 2 frames, existing frames between the first and last selected frames are contradistinct past the tweening operation.
-
If y'all select the first and concluding frames in an animation, these frames are treated as face-to-face, and tweened frames are added afterwards the concluding frame. (This tweening method is useful when the animation is gear up to loop multiple times.)
-
-
-
Click the Tweens push button
 in the Timeline console.
in the Timeline console. -
Choose Tween from the panel menu.
-
-
Specify the layer or layers to exist varied in the added frames:
All Layers
Varies all layers in the selected frame or frames.
Selected Layer
Varies only the currently selected layer in the selected frame or frames.
-
Specify layer properties to exist varied:
Position
Varies the position of the layer's content in the new frames evenly betwixt the offset and ending frames.
Opacity
Varies the opacity of the new frames evenly between the get-go and ending frames.
Furnishings
Varies the parameter settings of layer effects evenly between the beginning and ending frames.
-
If you selected a unmarried frame in footstep 2, choose where to add frames from the Tween With menu:
Next Frame
Adds frames betwixt the selected frame and the following frame. This option is non available when yous select the terminal frame in the Timeline panel.
Starting time Frame
Adds frames between the last frame and offset frame. This option is available simply if you lot select the last frame in the Timeline console.
Previous Frame
Adds frames between the selected frame and the preceding frame. This choice is not available when you select the showtime frame in the Timeline panel.
Last Frame
Adds frames between the first frame and terminal frame. This option is available only if you select the first frame in the Timeline panel.
-
In the Frames To Add box, enter a value, or use the Upwardly or Down Arrow key to choose the number of frames. (This option is not bachelor if you selected more than 2 frames.)
Add a new layer for each new frame
The Create New Layer For Each New Frame control automatically adds a new layer visible in the new frame simply subconscious in other frames. This selection saves time when you lot are creating an animation that requires you to add together a new visual chemical element to each frame.
-
Choose Create New Layer For Each New Frame from the Timeline console menu.
A check mark indicates that the option is turned on.
When you create a new layer, information technology is visible in all animation frames by default.
-
To prove new layers only in active frames, deselect New Layers Visible In All Frames from the Timeline panel menu.
-
To hide a layer in a specific frame, select the frame, and so hide the desired layer in the Layers panel.
Specify a filibuster time in frame animations
Y'all tin can specify a delay—the time that a frame is displayed—for single frames or for multiple frames in an blitheness. Filibuster time is displayed in seconds. Fractions of a second are displayed as decimal values. For instance, one-quarter of a 2nd is specified equally .25. If you lot set a delay on the current frame, every frame you create after that will remember and apply that delay value.
-
Select one or more frames in the Timeline panel.
-
Click the Delay value beneath the selected frame to view the pop‑upwardly carte.
-
-
Choose a value from the popular‑up menu. (The final value used appears at the bottom of the menu.)
-
Choose Other, enter a value in the Prepare Frame Delay dialog box, and click OK. If you lot selected multiple frames, specifying a delay value for one frame applies the value to all frames.
-
Choose a frame disposal method
The frame disposal method specifies whether to discard the current frame before displaying the next frame. You select a disposal method for animations that include background transparency to specify whether the current frame volition be visible through the transparent areas of the side by side frame.

A. Frame with groundwork transparency with Restore To Background optionB. Frame with background transparency with Do Non Dispose option
The Disposal Method icon indicates whether the frame is ready to Do Not Dispose![]() or Dispose
or Dispose![]() . (No icon appears when Disposal Method is prepare to Automatic.)
. (No icon appears when Disposal Method is prepare to Automatic.)
-
Select a frame or frames for which y'all want to cull a disposal method.
-
Right-click (Windows) or Control-click (Mac OS) the frame thumbnail to view the Disposal Method context menu.
-
Choose a disposal method:
Automatic
Determines a disposal method for the current frame automatically, discarding the current frame if the next frame contains layer transparency. For most animations, the Automatic option (default) yields the desired results.
To preserve frames that include transparency, select the Automatic disposal option when y'all are using the Redundant Pixel Removal optimization option.
Do Not Dispose
Preserves the current frame as the next frame is added to the display. The current frame (and preceding frames) may show through transparent areas of the next frame. Use a browser to see an accurate preview of an animation using the Do Not Dispose option.
Dispose
Discards the electric current frame from the display earlier the adjacent frame is displayed. Only a single frame is displayed at whatsoever time (and the current frame does not appear through the transparent areas of the side by side frame).
Specify looping in frame animations
Y'all select a looping option to specify how many times the animation sequence repeats when played.
-
Click the Looping Option Selection box at the lower-left corner of the Timeline panel.
-
Select a looping choice: Once, 3 Times, Forever, or Other.
-
If you selected Other, enter a value in the Prepare Loop Count dialog box, and click OK.
Looping options tin can also be gear up in the Save for Web dialog box.
Delete an entire animation
-
Cull Delete Animation from the Timeline panel menu.
Source: https://helpx.adobe.com/photoshop/using/creating-frame-animations.html
Posted by: hiserotile1968.blogspot.com


0 Response to "How To Draw For Loop In Stack Frame ?"
Post a Comment